Dijital pazarlama endüstrisi çok hızlı bir şekilde büyüyor. Zamanınızı ve kaynaklarınızı geçmişte kalan pazarlama stratejilerine harcamak artık yeterli değil. Üstelik dijital pazarlama marka itibarınızı oluşturmaya, yüksek yatırım getirisi elde etmeye, müşteri temas noktalarını en üst düzeye çıkarmaya, çalışmalarınızı takip etmeye, uzun vadeli büyümeye ve dönüşüm oranlarınızı iyileştirmeye yardımcı olur. Peki bu hizmeti neden bizden almalısınız?
Pazar Erişiminizi Genişleten Dijital Pazarlama Ajansı Cremicro
Cremicro ile sektörünüz ve işletme büyüklüğünüz fark etmeksizin bulunduğunuz seviyeden adım adım zirveye ulaşırsınız. İşletmeniz güçlü bir dijital varlığa sahip olduğu sürece müşterileriniz sizi her zaman bulur, pazar erişiminiz genişler!
👍 %42 lead başına maliyet azalışı | Güzellik Sektörü 🏅 %184 Organik trafik artışı | Kompozit Sektörü 🏆 %213 Organik trafik artışı | Mimarlık Sektörü 🚀 %44 Organik Lead Artışı | Eğitim Sektörü
👍 %42 lead başına maliyet azalışı | Güzellik Sektörü 🏅 %184 Organik trafik artışı | Kompozit Sektörü 🏆 %213 Organik trafik artışı | Mimarlık Sektörü 🚀 %44 Organik Lead Artışı | Eğitim Sektörü
👍 %42 lead başına maliyet azalışı | Güzellik Sektörü 🏅 %184 Organik trafik artışı | Kompozit Sektörü 🏆 %213 Organik trafik artışı | Mimarlık Sektörü 🚀 %44 Organik Lead Artışı | Eğitim Sektörü
👍 %42 lead başına maliyet azalışı | Güzellik Sektörü 🏅 %184 Organik trafik artışı | Kompozit Sektörü 🏆 %213 Organik trafik artışı | Mimarlık Sektörü 🚀 %44 Organik Lead Artışı | Eğitim Sektörü
👍 %42 lead başına maliyet azalışı | Güzellik Sektörü 🏅 %184 Organik trafik artışı | Kompozit Sektörü 🏆 %213 Organik trafik artışı | Mimarlık Sektörü 🚀 %44 Organik Lead Artışı | Eğitim Sektörü
👍 %42 lead başına maliyet azalışı | Güzellik Sektörü 🏅 %184 Organik trafik artışı | Kompozit Sektörü 🏆 %213 Organik trafik artışı | Mimarlık Sektörü 🚀 %44 Organik Lead Artışı | Eğitim Sektörü
Neden Cremicro Dijital Pazarlama Ajansı?

Büyümeye Odaklıyız
Öncelikli odak noktamız, müşterilerinizi elde tutma oranınızı artırmak ve pazarınızın liderleri olmanıza yardımcı olmak. Bunun için ilk olarak sizden bize markanızı, hedeflerinizi ve geçmişinizi anlatmanızı istiyoruz. Markanızın pazarlama kanallarında gerçekleştirdiği çalışmaları sizinle birlikte inceliyor, önümüzdeki yol haritamızı planlıyoruz.






Potansiyel Müşterilerinizi Yakalıyoruz
2013’ten beri dönüşüm hedeflerine ulaşmak isteyen markalarla ortaklık kuruyoruz. Yıllar boyunca müşterilerimize özel dijital pazarlama hizmeti verdik ve potansiyel müşterilerine ulaşmalarını sağladık.

Hangi Ülkelerde ve Dillerde Hizmet Verdik?

Açık Mutfakta Çalışıyoruz
Dijital pazarlama ajansı olarak gerçekleştirdiğimiz tüm çalışmalarda test ve ölçümlerin gücüne inanıyoruz. Bu sebeple yaptığımız çalışmalarda potansiyel müşterilerden aldığımız geri bildirimlere göre güncellemeler yapmak birincil önceliğimiz. Yaptığımız tüm çalışmaları sizlerin de takip edebilmesi için markanıza özel Trello panosu açıyor ve sürece sizi de dahil ediyoruz.






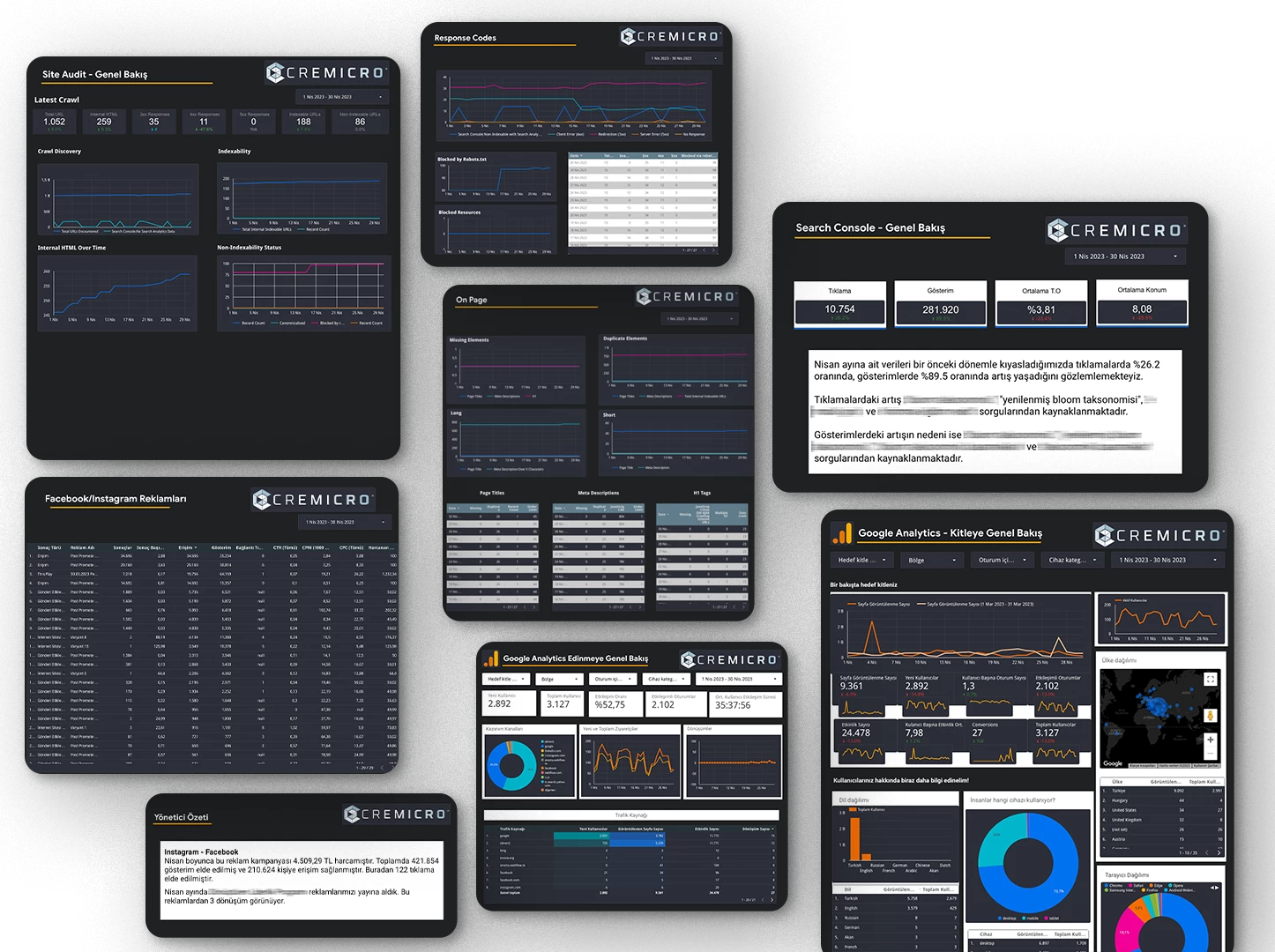
Raporlarımızı Looker Studio Üzerinden Sunuyoruz
Müşterilerimize aldıkları hizmet kalemlerine göre değişmekle birlikte aylık olarak 20 ila 250 sayfa arasında raporlama gerçekleştiriyoruz. Her sayfayı ayrı ayrı yorumluyor, gidişatları müşterilerimizle birlikte değerlendiriyoruz. Aylık raporlamaların dışında her SEO markamız için ayrı ayrı günlük tarama raporlarını takip edebilecekleri ekranlar sağlıyoruz.