Web sitelerinde her geçen gün artan uyumluluk sorunu hem yazılım hem de tasarım alanında yenilik arayışının doğmasına neden olmuş, web tasarım ajansı hizmetlerini de çözüm üretmek konusunda zorlamıştır. Bu bağlamda yazılımsal ve tasarımsal ihtiyaçlardan hareketle web tasarımı kavramında değişikliklere gidilmesine yönelik çalışmalar dikkat çekmiş ve responsive web sitesi tasarımın doğmasına kaynaklık etmiştir.
Web tasarımcısı ve geliştiricisi Ethan Marcotte aracılığıyla 2010 yılında hayatımıza giren A List Apart web sitesindeki “Responsive Web Design” makalesi bu konuda dönüm noktası oldu. Ethan, farklı mobil cihazlar için birbirinden farklı web tasarımları yapmak yerine, aynı tasarımın farklı cihazlar üzerinde uygulanabilir şekilde çalışması gerektiğini vurgulamıştır.
Google tarafından gerçekleştirilen The Mobile Movement: Understanding Smartphone Users araştırma sonuçları da bu düşünceyi destekliyor. Akıllı telefon kullanımının %70 oranını aştığı görülüyor. Mobil kullanıcıların %81’i internette gezinirken, %77’lik oranı arama yapıyor, %68’i mobil uygulamaları tercih ediyor ve %48’i ise telefonuyla video izliyor. Mobil telefona sahip kullanıcıların %72’si televizyon izledikleri zaman bir taraftan da akıllı telefonlarıyla ilgileniyor. Akıllı telefona sahip kişilerden %93’ ü telefonlarını evde olduklarında da yoğunlukla kullanıyor. Araştırmanın diğer sonucuna göre 5-10 yıl öncesine dair kıyaslamalar yapıldığında, artık bankacılık işlemlerinin bile web tabanlı platformlardan değil, mobil uygulamalar üzerinden gerçekleştirildiği ortaya çıkıyor.
Hepimiz artık tablet ve mobil gibi tüm cihazlar üzerinde kaliteyle çalışan bir web sitesinin iyi bir görünüm ve ideal tasarımla daha başarılı bir performans sağlayacağının bilincindeyiz. Responsive web tasarımı hakkında merak ettiklerinize ve kullanıcı üzerindeki etkilerine detaylı olarak bu yazımızdan ulaşabilirsiniz.
Makale İçeriği
Responsive Web Tasarım Nedir?
Responsive web tasarımı; bir web sitesinin bütün mecralarda duyarlı, uyumlu, doğru ve kullanışlı bir şekilde kullanıcıya sunulmasıdır. Responsive tasarımlı web sitesine mobil ve tablet cihazlarla girildiğinde, yazı ya da görseller ekran genişliğine uygunlukla otomatik olarak şekillenir ve ekrana tam oturur. HTML ve CSS ile oluşturulan duyarlı bir web tasarımı; desktop, tablet ve mobil versiyonlarıyla üç kademeli olarak hazırlanır.
Neden Responsive Tasarım Yapılmalı?
Responsive web tasarımı özelliği bulunmayan sayfalar mobil kullanıcılar tarafından ziyaret edildiğinde, siteyi görüntülemek ve içinde gezmek güçleşir. Okumak istenilen kısma ancak zoom yapılarak ulaşıldığından kısıtlı bir alan görüntülenmiş olur. Kullanıcılar menüde aradıkları bilgiye erişirken zorlanırlar. Web sitesinde kullanıcı adeta kaybolur ve yaşadığı olumsuz deneyimle siteden çıkış yapar. Hizmet, ürün, satış, bilgi ya da ulaştırmayı amaçladığınız şey ne ise yaşanan karmaşadan dolayı maalesef o noktada sonlanır. İmajınız açısından büyük bir prestij kaybı yaşamanız kaçınılmaz olacaktır. Ancak responsive ile olumlu kullanıcı deneyimleri elde etmek ve birçok ekranda aynı etkiye sahip web tasarımları oluşturmak mümkündür.
Responsive Web Tasarımın Avantajları
Responsive web tasarımı ile dikkat çeken sayfaların birçok avantajı vardır. Hangi cihazdan ziyaret edilirse edilsin, sayfanız mümkün olan en kaliteli ve doğru gösterime sahip olur. Tablet ya da akıllı telefonlar aracılığıyla, hedeflediğiniz müşteri sayısını günden güne artırmış olursunuz.
-
Maliyet
Birebir aynı çözünürlük kalitesini sağlamak adına hem mobil hem de masaüstü bilgisayarlar için birbirinden farklı web tasarımları hazırlamak sizler için maliyetli olabilir. Responsive web tasarımı ile tüm cihazlarla uyumlu şekilde çalışan tek bir tasarım oluşturulur ve dilediğiniz web sitesine ekonomik bütçeyle sahip olabilirsiniz.
-
SEO
Responsive web tasarımı sayesinde kullanıcılar aradıkları bilgiye hem hızlı hem de kolay şekilde ulaşacaklardır. Google Algoritma güncellemeleriyle dikkat çeken detay, mobil uyumlu web sitelerinin arama sonuçlarında daha çok görünür hale geldiği konusudur.
-
Kullanıcı Deneyimi
Ara yüzü daha rahat kullanabilme ayrıcalığı kullanıcı deneyimi açısından büyük artıdır. Mobil uyumlu olmayan web adreslerinde, kategorilere erişmek ya da içerikteki bilgilere göz atmak oldukça zordur. Responsive web tasarımı ile hazırlanan sitelerde tüm görseller ya da içerikler kullanıcılara rahat şekilde sunulur. Kullanıcılar pozitif bir deneyim yaşadıkları için sitede kalmaya devam eder.
WordPress Siteleri Responsive midir?
WordPress ile mobil uyumlu bir web sitesi için dikkat edilecek konu tema seçimidir. Tüm cihazların ekranları üzerinde problemsiz şekilde çalışması için responsive tasarım işlevi sunan bir tema seçmeye özen göstermelisiniz. Böylelikle ziyaretçiler kullandıkları cihaza bağlı olarak optimize edilen tüm içerikleri, cihaz ekranı kapsamında en uygun boyutlarla görüntüleme şansı elde edeceklerdir.
Responsive Web Tasarımının Özellikleri
Responsive web tasarımı ile geliştirilen sitelere mobil cihazlardan girildiğinde menüler ekrana göre şekillenir. Font ve imajlar alt alta sıralanır. Ekranda herhangi bir zoom yapmaya ihtiyaç duyulmadan gezinme ve içerikleri okuma kolaylıkla yapılabilir.
Responsive Tasarım Ölçüleri Nelerdir?
Responsive web tasarımı için birden fazla birbirinden farklı çözünürlük detayları vardır. 3 ve 6 kademe aralığında değişiklik gösteren bu çözünürlükler içinde en sık tercih edilen 3 ya da 4’tür.
Tasarımın 3 kademeli olduğu durumlarda çözünürlük;
- 0-767px aralığındaysa mobil ekranlara uyumlu
- 768-991px aralığındaysa dikey tabletlere uyumlu
- 992px ve üzeri aralıktaysa yatay tablet, diz üstü bilgisayarlar ve desktoplara uyumludur.
Tasarımın 4 kademeli olması halinde çözünürlük;
- 0767px aralığındaysa mobil ekranlara uyumlu
- 768-991px aralığındaysa dikey tabletlere uyumlu
- 992-1199px aralığındaysa yatay tablet ve mini notebooklarla uyumlu
- 1200px ve üzerindeyse notebook ve desktoplara uyumludur.
Viewport Görünüm Alanı Nedir?
Viewport, bir web sayfasının kullanıcının cihazında görünen alanını ifade eder. Farklı cihazlar ve ekran boyutları göz önüne alındığında her kullanıcının web sitesini aynı şekilde görmesi mümkün değildir. Örneğin, bir masaüstü bilgisayarda geniş bir ekran varken, mobil cihazlarda ekran alanı oldukça sınırlıdır. İşte bu noktada viewport devreye girer. Tarayıcı, web sayfasını cihazın ekran boyutuna göre ölçekleyerek gösterir ve bu sayede responsive web tasarım prensipleri uygulanabilir.
Viewport’un doğru tanımlanması için HTML içerisinde aşağıdaki etiket kullanılır:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Bu etiket, sayfanın cihazın ekran genişliğine göre ölçeklenmesini sağlar. Eğer bu ayar yapılmazsa mobil kullanıcılar masaüstü görünümde küçültülmüş bir web sitesi ile karşılaşabilir ve sayfadaki içerikleri okumakta zorlanabilir.
Responsive Web Tasarım İlkeleri
Responsive tasarımın temel ilkeleri arasında esnek grid yapıları, ölçeklenebilir görseller, medya sorguları, tipografi optimizasyonu ve dokunmatik ekran duyarlılığı gibi unsurlar bulunur. Bu ilkeler, web sayfasının her ekranda doğru bir şekilde görüntülenmesini ve kullanıcıların etkileşimlerini kolaylaştırmayı amaçlar. Özellikle mobile-first yaklaşımıyla, tasarım sürecine öncelikle küçük ekranlardan başlanır ve daha büyük ekranlara doğru genişletilir. Böylece mobil kullanıcılar için optimize edilmiş bir deneyim sunulur.
1. Mobile-First Design
Mobile-first design, yani öncelikli olarak mobil tasarım, web tasarım sürecine mobil cihazlardan başlayıp daha büyük ekranlara doğru genişletmeyi ifade eder. Günümüzde internet kullanıcılarının büyük bir kısmı mobil cihazlar üzerinden web sitelerine eriştiği için bu yaklaşım kullanıcı deneyimini geliştirmek açısından oldukça önemlidir. Ayrıca Google’ın mobil öncelikli indeksleme (mobile-first indexing) sistemine uyum sağlamak için mobile-first tasarım tercih edilmelidir.
Mobile-first tasarım uygularken önce mobil tasarımı oluştururuz ve daha büyük ekranlar için medya sorgularıyla düzenlemeler yaparız. Örneğin, aşağıdaki CSS kodu mobile-first yaklaşımına uygundur:
/* Mobil ekranlar için temel tasarım */
body {
font-size: 16px;
line-height: 1.5;
padding: 10px;
background-color: #f8f9fa;
}
/* Buton tasarımı */
.button {
display: block;
width: 100%;
padding: 15px;
text-align: center;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
/* Tablet ve daha büyük ekranlar için düzenleme */
@media (min-width: 768px) {
body {
font-size: 18px;
}
.button {
width: 200px;
}
}
/* Masaüstü ekranlar için düzenleme */
@media (min-width: 1024px) {
body {
font-size: 20px;
}
}
Yukarıdaki kodda önce mobil cihazlar için temel tasarım oluşturduk. Daha sonra 768px ve üzeri ekranlar için tablet uyarlaması, 1024px ve üzeri ekranlar için ise masaüstü optimizasyonu ekledik. Böylece ekran boyutu büyüdükçe web sitesi tasarımı da buna uyum sağlar.
2. Flexible Grids
Flexible grids (esnek ızgara sistemleri), responsive web tasarımın temel taşlarından biridir. Web sitelerinin farklı ekran boyutlarına uyum sağlaması için sabit piksel bazlı tasarımlar yerine yüzdelere dayalı esnek grid sistemleri kullanılır. Böylece bir bileşen ekran boyutuna göre otomatik olarak ölçeklenebilir.
Geleneksel tasarımlarda öğelerin genişlikleri piksel bazlı (örneğin 300px, 600px) olarak belirlenirdi. Ancak bu yöntem, farklı ekran boyutlarında tasarımın bozulmasına yol açar. Bunun yerine yüzde bazlı genişlikler (% ile ifade edilen) kullanılarak, öğelerin ekran boyutuna göre esnek hale gelmesi sağlanır.
.container {
display: flex;
flex-wrap: wrap;
gap: 20px;
}
/* Kartlar için esnek genişlik */
.card {
background-color: #007bff;
color: white;
padding: 20px;
text-align: center;
flex: 1 1 calc(33.333% - 20px); /* 3 sütunlu yapı */
}
/* Mobil ekranlarda kartları tek sütun yap */
@media (max-width: 768px) {
.card {
flex: 1 1 100%;
}
}
Bu kodda:
- .container sınıfı flexbox kullanarak içindeki öğeleri hizalar.
- .card öğeleri % bazlı esnek genişlik kullanarak 3 sütun şeklinde görüntülenir.
- Mobil cihazlarda (768px altı ekranlarda) kartlar tek sütun olacak şekilde otomatik olarak hizalanır.
Bu esnek ızgara yapısı sayesinde web sayfası her ekran boyutunda uyumlu ve dengeli bir görünüm sunar. Kullanıcılar tablet, mobil veya masaüstü fark etmeksizin aynı kaliteli deneyimi yaşar.
3. Flexible Images and Media
Flexible images and media (esnek görseller ve medya öğeleri), responsive web tasarımın önemli unsurlarından biridir. Web sitelerindeki görsellerin, videoların ve diğer medya öğelerinin farklı ekran boyutlarına uygun şekilde ölçeklenmesi gerekir. Aksi takdirde büyük ekranlar için tasarlanmış bir görsel mobil cihazlarda taşabilir veya çok küçük kalabilir. Esnek medya kullanımı hem kullanıcı deneyimini iyileştirir hem de sayfa yükleme hızını optimize eder.
Görseller ve medya öğeleri, CSS’in max-width özelliği kullanılarak ölçeklendirilebilir. Ayrıca srcset ve picture gibi HTML etiketleriyle farklı ekran boyutlarına göre uygun görseller yüklenebilir. Bu sayede mobil cihazlara küçük boyutlu görseller, büyük ekranlara ise yüksek çözünürlüklü görseller sunulabilir.
img {
max-width: 100%;
height: auto;
display: block;
}
Bu kod sayesinde:
- Görseller bulundukları kapsayıcıdan taşmaz ve ekran boyutuna uyum sağlar.
- height: auto kullanımı, en-boy oranının korunmasını sağlar.
- display: block eklenerek, görüntü etrafındaki gereksiz boşluklar önlenir.
Aşağıdaki HTML kodunda ise mobil ve masaüstü için farklı görsellerin yüklenmesi sağlanmaktadır:
<img src="default.jpg"
srcset="mobile.jpg 480w, tablet.jpg 768w, desktop.jpg 1200w"
sizes="(max-width: 480px) 100vw, (max-width: 768px) 50vw, 1200px"
alt="Örnek Görsel">
Bu kodda:
- 480px altındaki ekranlar için “mobile.jpg”,
- 768px altındaki ekranlar için “tablet.jpg”,
- Daha büyük ekranlar için “desktop.jpg” yüklenir.
- “sizes” özelliği, görsellerin hangi ekran genişliğinde ne kadar alan kaplayacağını belirler.
Bu yöntem sayesinde her cihaza uygun çözünürlükte görseller gösterilir ve gereksiz büyük dosyaların yüklenmesi önlenerek sayfa hızı artırılır.
Videolar da tıpkı görseller gibi responsive olacak şekilde ölçeklenmelidir. Aşağıdaki kod, YouTube veya gömülü videoların ekran boyutuna göre esnek hale gelmesini sağlar:
.video-container {
position: relative;
padding-bottom: 56.25%; /* 16:9 oranı için */
height: 0;
overflow: hidden;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Bu kod, video içeren bir div (.video-container) kullanarak videonun oranını korur ve farklı ekran boyutlarına uyum sağlamasını sağlar.
4. Flexible Media Queries
Flexible media queries (esnek medya sorguları), responsive web tasarımın temel yapı taşlarından biridir. Farklı ekran boyutlarına göre CSS kurallarını değiştirmeyi sağlayan bu teknik, web sitesinin her cihazda uygun düzen ve tasarımla görüntülenmesine yardımcı olur. Mobil-first (önce mobil) yaklaşımıyla, öncelikle mobil cihazlar için temel tasarım yapılır, ardından media query kullanılarak daha büyük ekranlara özel düzenlemeler eklenir.
Medya sorguları, @media kuralı ile tanımlanır ve ekran genişliği, cihaz türü, çözünürlük ve yönlendirme (portrait/landscape) gibi kriterlere göre CSS kurallarının nasıl uygulanacağını belirler. Bu sayede tasarımın esnekliği korunur ve her ekran boyutunda iyi bir kullanıcı deneyimi sunulur.
/* Mobil tasarım (varsayılan olarak uygulanır) */
body {
font-size: 16px;
background-color: #f8f9fa;
}
/* Tabletler (768px ve üzeri) için düzenlemeler */
@media (min-width: 768px) {
body {
font-size: 18px;
background-color: #e9ecef;
}
}
/* Masaüstü (1024px ve üzeri) için düzenlemeler */
@media (min-width: 1024px) {
body {
font-size: 20px;
background-color: #dee2e6;
}
}
Bu kodda:
- Mobil cihazlar için temel tasarım oluşturulmuştur.
- 768px ve üzeri ekranlarda font boyutu büyütülmüş ve arka plan rengi değiştirilmiştir.
- 1024px ve üzeri masaüstü ekranlarda ise daha büyük font ve farklı bir arka plan rengi kullanılmıştır.
Sabit ekran genişliklerine bağlı kalmak yerine daha esnek bir yapı oluşturmak için “em” veya “rem” gibi ölçeklenebilir birimler kullanılabilir. Örneğin:
@media (min-width: 48em) {
body {
font-size: 1.125rem;
}
}
Bu yaklaşım, tarayıcının varsayılan font boyutuna göre orantılı bir ölçekleme sağlar ve daha esnek bir responsive tasarım oluşturur.
Ayrıca mobil cihazların dikey (portrait) ve yatay (landscape) kullanımına göre farklı düzenlemeler yapmak için aşağıdaki gibi media queries kullanılabilir:
/* Cihaz yatay konumda (landscape) ise */
@media (orientation: landscape) {
body {
background-color: lightblue;
}
}
/* Cihaz dikey konumda (portrait) ise */
@media (orientation: portrait) {
body {
background-color: lightpink;
}
}
Bu kod sayesinde cihaz döndürüldüğünde arka plan rengi değişir ve kullanıcının cihazına göre en iyi görüntüleme sağlanır.
5. Tipografi ve Okunabilirlik
Responsive web tasarımda tipografi ve okunabilirlik, kullanıcı deneyimini doğrudan etkileyen en önemli unsurlardan biridir. Farklı ekran boyutlarına uyum sağlayan, rahat okunabilen ve göz yormayan bir yazı düzeni oluşturmak gerekir. Masaüstü cihazlarda büyük ve geniş bir alan kullanılırken, mobil cihazlarda sınırlı ekran alanı nedeniyle daha küçük ve optimize edilmiş yazı tipleri tercih edilmelidir. Satır uzunluğu, satır aralığı (line-height) ve kontrast gibi faktörler de okunabilirliği artırmak için dikkate alınmalıdır.
Web sitelerinde sabit piksel (px) birimleri yerine, orantılı birimler (rem, em, vw) kullanarak esnek bir tipografi oluşturmak mümkündür. Böylece ekran boyutuna bağlı olarak yazı boyutları otomatik olarak ölçeklenir, mobil ve masaüstü arasındaki uyum korunur.
Aşağıdaki CSS kodu, ekran boyutuna göre otomatik ölçeklenen bir tipografi sistemi oluşturur:
/* Genel metin ayarları */
body {
font-family: 'Arial', sans-serif;
font-size: 1rem; /* Varsayılan 16px */
line-height: 1.5;
color: #333;
}
/* Başlıklar için responsive font boyutları */
h1 {
font-size: 2rem; /* 32px */
}
h2 {
font-size: 1.75rem; /* 28px */
}
p {
font-size: 1rem; /* 16px */
}
/* Tabletler için tipografi ayarları */
@media (min-width: 768px) {
body {
font-size: 1.125rem; /* 18px */
}
h1 {
font-size: 2.5rem; /* 40px */
}
}
/* Masaüstü için tipografi ayarları */
@media (min-width: 1024px) {
body {
font-size: 1.25rem; /* 20px */
}
h1 {
font-size: 3rem; /* 48px */
}
}
Alternatif olarak viewport genişliğine bağlı olarak (vw) dinamik font boyutları da kullanılabilir:
h1 {
font-size: 5vw; /* Ekran genişliğinin %5'i kadar */
}
Bu teknik sayesinde ekran boyutu büyüdükçe veya küçüldükçe yazılar da otomatik olarak ölçeklenir.
6. Dokunmatik Ekran Duyarlılığı
Günümüzde mobil cihaz kullanımı masaüstü cihazları geçmiş durumda ve birçok kullanıcı web sitelerine dokunmatik ekranlı telefonlar ve tabletler üzerinden erişiyor. Bu yüzden responsive web tasarımda dokunmatik ekran duyarlılığı büyük önem taşır. Web sitelerinin yalnızca fare ve klavye ile değil, parmakla yapılan dokunmatik hareketlere de uyum sağlaması gerekir. Küçük butonlar, yanlışlıkla tıklanabilen öğeler veya kaydırma zorlukları gibi hatalar, kullanıcı deneyimini olumsuz etkileyebilir.
Dokunmatik ekran duyarlılığını artırmak için büyük ve kolay tıklanabilir butonlar, kaydırma ve hareketlere duyarlı tasarımlar, cihazın dokunmatik olaylarına uyum sağlayan interaktif öğeler kullanılmalıdır. Ayrıca hover efektleri gibi fareye özel etkileşimlerin yerine, dokunmaya duyarlı efektler eklenmelidir.
Aşağıdaki CSS kodu, butonların dokunmatik ekranlar için büyük ve kolay tıklanabilir olmasını sağlar:
button {
padding: 15px 20px;
font-size: 18px;
border: none;
border-radius: 5px;
cursor: pointer;
touch-action: manipulation; /* Dokunmatik hareketleri optimize eder */
}
Ayrıca hover efektleri yerine dokunma efektleri kullanmak için şu CSS özelliği eklenebilir:
button:active {
background-color: #0056b3;
}
Bu kod, butona basıldığında (dokunulduğunda) farklı bir renk göstermek için kullanılır. Mobil cihazlarda hover efekti yerine active efekti kullanmak daha iyi bir deneyim sağlar.
Buna ek olarak JavaScript kullanarak dokunmatik ekranlara özel olaylar da ekleyebiliriz. Örneğin, dokunmatik kaydırma (swipe) hareketiyle bir öğeyi sola veya sağa kaydırmak için şu kod kullanılabilir:
const element = document.querySelector(".swipe-area");
let touchStartX = 0;
let touchEndX = 0;
element.addEventListener("touchstart", (event) => {
touchStartX = event.touches[0].clientX;
});
element.addEventListener("touchend", (event) => {
touchEndX = event.changedTouches[0].clientX;
if (touchEndX < touchStartX) {
console.log("Sola kaydırıldı");
} else if (touchEndX > touchStartX) {
console.log("Sağa kaydırıldı");
}
});
Bu kod sayesinde mobil cihazlarda sola ve sağa kaydırma hareketleri algılanabilir. Özellikle mobil menüler, galeri kaydırmaları veya özel etkileşimler için bu tür dokunmatik kontroller kullanılır.
7. Erişilebilirlik (Accessibility)
Erişilebilirlik (Accessibility – A11Y), web sitelerinin engelli bireyler de dahil olmak üzere herkes tarafından kolayca kullanılabilmesini sağlamak anlamına gelir. Responsive web tasarım sadece farklı cihazlara uyum sağlamakla kalmamalı, aynı zamanda görme, işitme, motor veya bilişsel engelleri olan kullanıcılar için de optimize edilmelidir. Erişilebilir bir web sitesi, daha geniş bir kullanıcı kitlesine hitap eder, kullanıcı deneyimini iyileştirir ve SEO açısından da avantaj sağlar.
Web erişilebilirliği için W3C tarafından belirlenen WCAG (Web Content Accessibility Guidelines) standartları bulunmaktadır. Bu standartlara uygun bir web sitesi, klavye ile kolayca gezilebilir, ekran okuyuculara uyumlu, yüksek kontrastlı ve anlaşılır içerik yapısına sahip olmalıdır.
Alternatif Metin (Alt Text) Kullanımı: Görsellerin engelli kullanıcılar tarafından da anlaşılabilmesi için alt (alternative text) etiketi eklenmelidir. Ekran okuyucular, bu açıklamaları kullanarak görselleri sesli olarak okuyabilir.
<img src="urun.jpg" alt="Kırmızı spor ayakkabı">
Klavyeyle Kullanılabilirlik: Web siteleri yalnızca fare ile değil, klavye ile de tamamen gezilebilir olmalıdır. Tab tuşuyla gezilebilen menüler, butonlar ve formlar tasarlanmalıdır. :focus özelliği ile klavye ile etkileşime giren öğeler vurgulanmalıdır.
button:focus {
outline: 2px solid blue;
}
Renk Kontrastı ve Okunabilirlik: Renk körlüğü veya görme bozukluğu olan kullanıcılar için yeterli renk kontrastı sağlanmalıdır. Arka plan ve yazı rengi arasındaki fark, WCAG AA standardına uygun olmalıdır (minimum 4.5:1 kontrast oranı).
Form Alanlarında Açıklamalar Kullanma: Form elemanları için label (etiket) kullanımı zorunlu olmalıdır. Kullanıcılar, hangi alanı doldurmaları gerektiğini anlayabilmelidir.
Yanlış:
<input type="text" placeholder="Adınızı girin">
Doğru:
<label for="name">Adınız:</label> <input type="text" id="name" name="name">
Canlı İçerik ve Animasyonları Kontrol Etme: Otomatik oynatılan videolar ve animasyonlar kullanıcının kontrolüne bırakılmalıdır. Hareket hassasiyeti olan kullanıcılar için “reduce motion” (azaltılmış hareket) seçeneği sunulmalıdır.
@media (prefers-reduced-motion: reduce) {
* {
animation: none !important;
transition: none !important;
}
}
Ekran Okuyucular için ARIA Etiketleri Kullanımı: ARIA (Accessible Rich Internet Applications), ekran okuyucu kullananlar için web sayfalarının daha anlaşılır hale gelmesini sağlar. Menüler, butonlar ve interaktif öğeler için uygun ARIA etiketleri eklenmelidir.
<button aria-label="Menüyü aç">☰</button>
Erişilebilirlik, sadece engelli bireyler için değil, tüm kullanıcılar için daha iyi bir deneyim sunmak adına önemlidir. Alt metinler, klavyeyle gezinme, renk kontrastı, ARIA etiketleri ve form açıklamaları gibi tekniklerle herkesin rahatça kullanabileceği bir web sitesi oluşturulabilir. Bu sayede web siteleri daha kapsayıcı hale gelir ve kullanıcı kitlesi genişletilir.
Responsive Web Tasarım Nasıl Yapılır?
Responsive web tasarımı yaparken başarılı olmak için tüm adımları doğru planlamak gerekiyor. Alanında uzman bir ekiple çalışılmak hem maliyet hem de zaman kayıplarının yaşanmaması için önem arz ediyor. Bu noktada aklınıza takılan her şey için bizimle iletişime geçebilir, hizmetlerimiz hakkında detaylı bilgi alabilirsiniz.
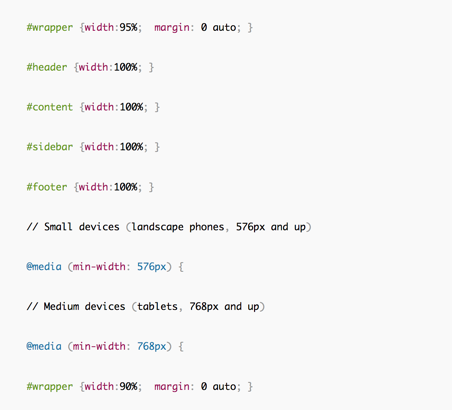
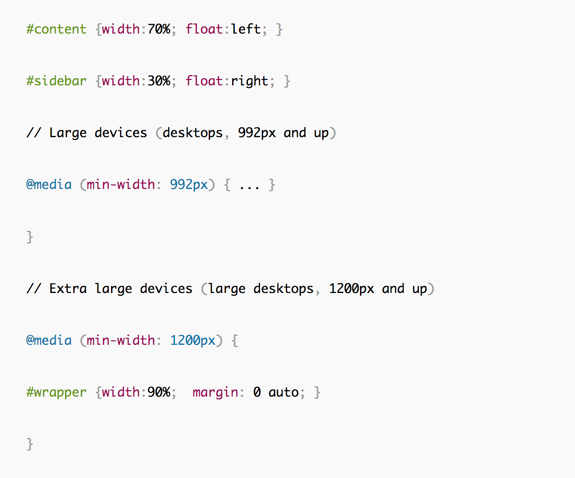
1. Medya Sorgu Aralıklarınızı Ayarlayın
CSS ve medya sorgusu desteğiyle cihazın algılanan ekran boyutuna göre web sitenizin düzenini rahatlıkla değiştirme imkânına sahip olabilirsiniz. Öncelikli olarak CSS dosyasında ‘breakpoints’ şeklinde adlandırılan sayfayı tanımlamakla işe başlanır. Bu kesme noktalarıyla yüksekliğinden ziyade ekran çözünürlükleri ve genişlikleri hedeflenir.
2. Yerleşim Öğelerini Yüzdelerle Boyutlandırın
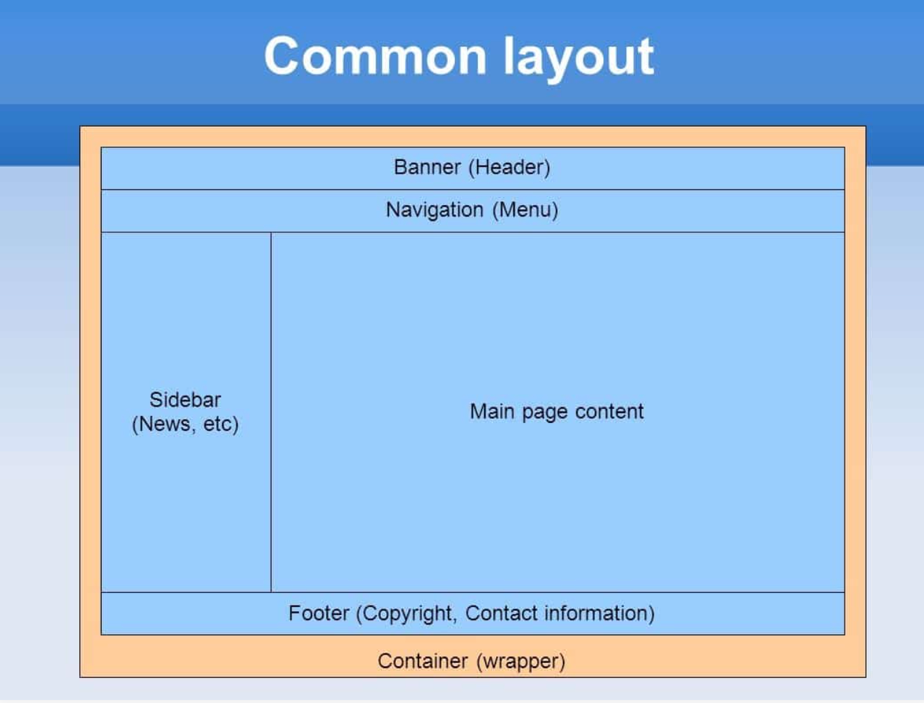
İlk adım, ortam sorgusu veya ekran kesme noktasına bağlı şekilde farklı düzen öğelerine farklı boyutların ayarlanması gerekir. Sahip olduğunuz düzen öğelerinin sayısı tasarıma bağlı olsa da, çoğu web sitesi aşağıda listelenen öğelere odaklanır;
- Container
- Başlık
- İçerik
- Kenar Çubuğu
- Footer

Mobil uyumlu şekilde, ana düzen öğelerini aşağıdaki şekilde oluşturabilirsiniz.


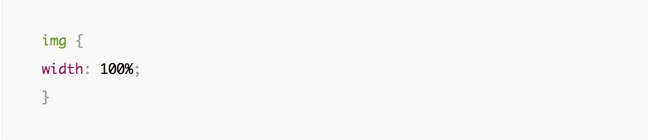
3. Responsive Görseller Kullanın
Görsellerin akıcı olması ve birbirinden farklı ekran boyutlarında çalışabilmesi için pek çok olasılık bulunur. Bir görselin masaüstü bilgisayarda tam boyutlu haliyle nasıl olabileceğini öngörmek önemli bir konudur. Farklı cihaz üzerinde ekran küçüldüğü zaman bu görüntüdeki ayrıntıları, yine olduğu şekilde görebilmek mümkün olabilecek mi? gibi konuları sorgulamak gerekiyor. Görüntü boyutunun ve yükleme sürelerinin tüm diğer cihazlardaki performansı da etkileyeceğini unutmamalısınız.
Resimlerinizin bozulmamasını sağlamanın bir yolu, tüm resimler için yalnızca dinamik bir değer kullanmaktır.

Responsive web tasarımı oluştururken sayfalarınıza resim eklerken fotoğrafınızın farklı boyutlarına sahip bir srcset eklediğinizden emin olun. Bunu manuel şekilde yapmak zaman alabilir. WordPress gibi bir CMS ile medya dosyalarını yüklediğinizde otomatik olarak gerçekleşecektir.
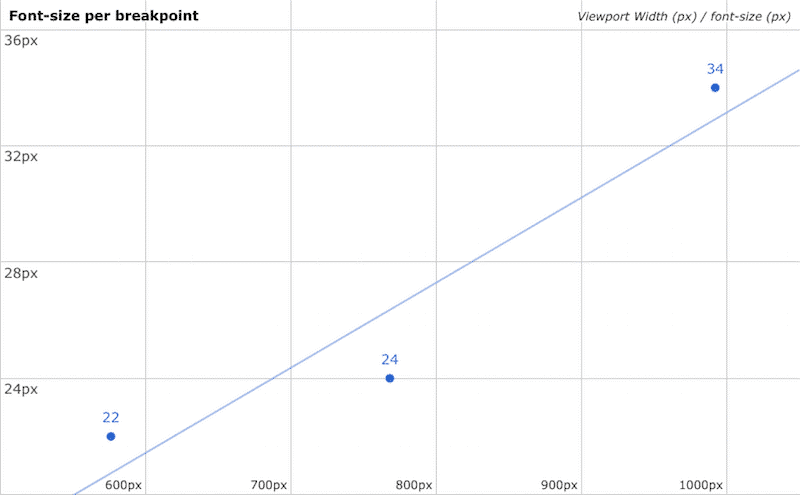
4. Metinler için Responsive Yazı Fontu Kullanın
Duyarlı bir responsive web tasarımının odak noktası, düzen ve temel öğelerinin yanıt verebilirliğidir. Metin ve yazı fontunun ekran boyutuna göre ayarlanması gerekir. Bunun en kolay yolu, yazı tipi boyutu için 22 piksel şeklinde statik bir değer ayarlamak ve bunu tüm medya sorguna uyarlamaktır.

Her birini ayırmak için virgül kullanarak birden çok metin öğesini aynı anda hedeflemeniz mümkündür.

Deneyimli ekibimizle marka bilinirliğinize katkı sağlayabilir ve satışlarınızı hızlıca artırabilirsiniz. Responsive web tasarımı için kapsamlı hizmetleri bir arada sunan SEO ajansı hizmetine ihtiyacınız varsa bizimle iletişime geçebilirsiniz. Uygun maliyetlerle bütçe dostu hizmetlerimizi daha yakından deneyimleyebilirsiniz.