Kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI) tasarımı, web sitelerinin ve mobil uygulamaların başarısını doğrudan etkileyen iki önemli unsurdur. UX, kullanıcıların bir ürünle olan etkileşimini nasıl deneyimlediğini ifade ederken, UI ise bu deneyimi mümkün kılan görsel ve işlevsel arayüzü kapsar. İyi bir UX tasarımı, kullanıcıların ihtiyaçlarını anlamaya ve onları en verimli şekilde yönlendirmeye odaklanırken, UI tasarımı ise estetik, renkler, tipografi ve görsel unsurlar ile bu deneyimi destekler. Kullanıcıların bir ürünü sorunsuz, hızlı ve keyifli bir şekilde kullanabilmesi için UX ve UI tasarım süreçlerinin birbiriyle uyumlu çalışması gerekir. Eğer UX ve UI tasarım için profesyonel destek almak isterseniz web tasarım ajansı ile çalışabilirsiniz.
Makale İçeriği
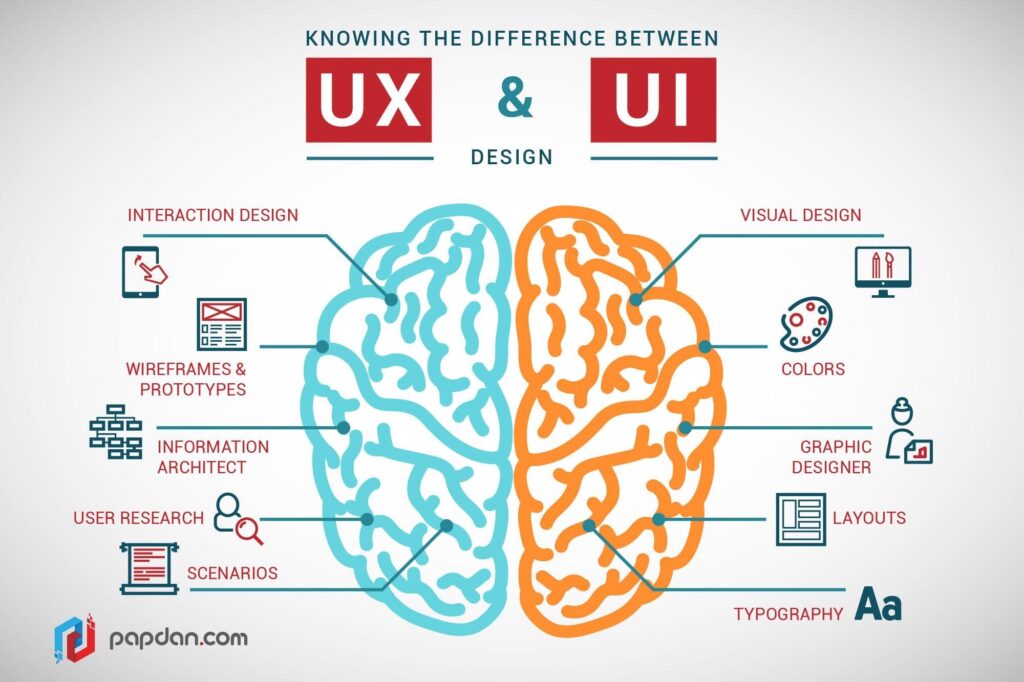
UX ve UI Nedir?

UX, User Experience açılımı ile kullanıcı deneyimi anlamına gelmektedir. UX Design, arayüz tasarımı yapmaktan çok kullanıcıların tasarım üzerindeki etkileşiminin nasıl olacağı ile ilgilenir. Bir nevi tasarımın çalışmasıdır diyebiliriz. Yüzeysel bir araç olan tasarım, UX Design sayesinde çalışan bir tasarıma dönüşür ve etkileşim artırmaya başlar. UX Design yapan kişilere ise UX Designer adı verilir. Tasarımla ilgili bir alan olmasına rağmen tasarım yapmak anlamına gelmemektedir. Sitenizin kullanıcı deneyimini iyileştirmek ve etkileşimini artırmak için tasarımsal elementleri kullanarak çalışırlar, hepsi bu.
UI tasarım ise User Interface anlamı ile “Kullanıcı Arayüz Tasarımı” olarak karşımıza çıkar. Bir online platformda görebildiğiniz her alan arayüz olarak nitelendirilir. Arayüz tasarımında iyileştirme ve geliştirme yapmak kullanıcı deneyimini olumlu etkiler. Bunun için arayüz tasarımcıları ikon yerleri, renk skalaları, oran ve orantı gibi değişkenleri kullanırlar ve geliştirirler. Bu haliyle baktığımız zaman UI design grafik elementlerinden oluşan tasarımsal işlemlerdir.
UX Tasarımı Neleri Kapsar?
UX tasarımının kapsamına baktığımız zaman, UI ve UX design çalışmalarının entegreli ilerlediğini görebiliriz. Şöyle ki, UI tasarımın kullanıcıya nasıl görünmesi gerektiğini belirler ardından devreye UX girer. UX tasarımın etkileşime dönüşmesi için çalışır, kullanıcı davranışlarını test eder ve geliştirir. Kendi içerisinde yaratıcı düşünce ile analitik düşünceyi birleştirir ve bu en önemli aşamasıdır. Empati ile kullanıcı zihniyetini çözümler, güçlü problem çözme özelliği vardır. İş birliği yapmanın önemini bilir ve UI ile entegreli çalışır. Teknolojiden, iş dünyasından ve tasarımdan etkilerle gelişir. Kullanıcı hikayeleri ve avatarları oluşturur, iyi bir hedef kitle betimleyicisidir. Etkiletişim tasarımı ve bilgi mimarisini en iyi çözümlemesi gerekenler UX tasarımcılardır. UX; esnek, uygulanabilir ve ölçülebilir olmalıdır.
Ancak tıpkı SEO çalışmaları gibi UX tasarımda sonsuz bir süreçtir, sürekli güncellenmeli ve geliştirilmelidir. SEO ve UX gibi kullanıcı davranışlarını hedef alan çalışmaların başarısı ancak süreklilikle sağlanabilir. Sitenize gelen kullanıcıların pozitif deneyimlerini artırmak için mutlaka düzenli UX ve SEO çalışması yapılması gerekir. Algoritmalar için SEO düzenlemeleri yaptığımız gibi kullanıcı deneyimi için de UX düzenlemeleri periyodik ve rutin şekilde yapmalıyız.
UI Tasarımında Neler Yapılır?

Hedef kitlenize en iyi arayüz tasarımını sunmak için ihtiyacınız olan şey bir web tasarımdan çok daha fazlası olabilir. UI Tasarımcı, amaçlarınız ve sahip olduklarınızın birlikteliklerini kullanarak yeni deneyimler yaratır, bu deneyimleri projelendirir ve günün sonunda web siteniz ile buluşturur. Aslında arayüz tasarımını oluşturan tüm alt elementler (renk, grid, şema, içerik vb.) UI design mantığına göre ele alınır ve ziyaretçi etkiletişimi için geliştirilir. Kısaca UI ve UX tasarımda başarılı olmanın tek yolu kullanıcının zihninden düşünmek ve her şeyde önce talepleri değerlendirmektir. Tam olarak görev tanımını arayüz işlevselliği olarak tanımlasak yanılmış olmayız. Ama elbette bundan ibaret değil. Bir UI tasarımcı kullanıcıları çok iyi analiz etmek, yorumlamak ve anlamak zorundadır. Tıpkı UX de olduğu gibi UI içinde empati yeteneği ciddi önem taşır.
Peki UI tasarımına etki eden faktörler nelerdir? Web sitenize giren ziyaretçiler iki şekilde etkileşime geçer; doğrudan ve dolaylı olarak. Doğrudan etkileşim içerisinde bir butona tıklamayı, sürükleme ve kaydırma hareketlerini dahil edebiliriz. Dolaylı etkileşim örneklerinde ise karşımıza fare tıklamaları, tuş komutları, form alanları çıkar. Kullanıcıları analiz etmek ve davranışlarına göre web sitesinde değişiklik yapmak için dolaylı ve doğrudan etkileşimleri yardımcı araçlar kullanarak gözlenmeli ve doğru yorumlanmalıdır. Belirlenen beklentilerin karşılanması için çalışmalar yapılmalı ve değiştirilecek alanların ne kadarını tasarımsal revizelerin oluşturabileceği belirlenmelidir. Site içerisinde yapılan yönlendirmeler, form ekranları, hata önleme çalışmaları, iletişim yöntemleri gibi birçok alan UI tasarım ile geliştirilir. UI tasarıma konu olan başlıklardan bazıları; buton renkleri, form nitelikleri, yönetim ayarları, yönlendirme butonları, silme ve kaydetme butonları gibi alanlardır.
UX ve UI Tasarımın Farkları Nelerdir?
| UX (Kullanıcı Deneyimi) | UI (Kullanıcı Arayüzü) |
| Kullanıcının bir ürünle veya hizmetle olan genel deneyimi. | Kullanıcının ürünle etkileşim kurduğu görsel arayüz. |
| Kullanılabilirlik, erişilebilirlik ve işlevsellik. | Görsel tasarım, renkler, tipografi ve simgeler. |
| Kullanıcının ürünü sorunsuz ve verimli bir şekilde kullanmasını sağlamak. | Kullanıcıya estetik ve sezgisel bir arayüz sunmak. |
| Kullanıcı araştırması, bilgi mimarisi, kullanıcı akışı, test süreçleri. | Butonlar, ikonlar, tipografi, renk paletleri, tasarım unsurları. |
| UX tasarımcıları, araştırmacılar, ürün yöneticileri. | UI tasarımcıları, grafik tasarımcılar. |
| Wireframe’ler, kullanıcı test raporları, kullanıcı akışı şemaları. | Yüksek çözünürlüklü tasarımlar, mockup ve prototipler. |
| Kullanıcı deneyiminin kolay, hızlı ve verimli olması. | Görsel olarak çekici, tutarlı ve sezgisel bir arayüz oluşturmak. |
Gelelim UI ve UX tasarım arasındaki farklara. İkisi içinde empatiden ve tasarımsal revizelerden bahsettik peki ya UX design ile UI design arasındaki farklar nelerdir? Birlikte kullanılması ve birlikte uygulanması gereken kavramlar olduğunu savunsak da UX ile UX birbirinden farklı çalışmalardır. Bu farklardan en belirgini, UX amaçlarla ilgilenirken; UI görünüm ve işlevsellikle ilgilenir. UI ilke olarak tasarımı merkezine alırken UX ilke olarak insan ve insan psikolojini ele alır. Elbette kullandıkları programlarda bu aşamada ayrılıyor; UI kreatif alan programları (Photoshop, Sketch, XD vb.) kullanırken, UX analiz ve istatistik programları (Mind Manager, SmartDraw, MockPlus, Usertesting vb.) kullanır. Eğer UX ve UI tasarım yapmak isterseniz kullanabileceğiniz birçok araç içerisinden size uygun olan bir program bulabilirsiniz.
UX Designer Olmak için Gerekenler
UX tasarımcısı olmak için gerekenler:
- Kullanıcı Araştırması Yapmak: Anketler, odak grup çalışmaları ve A/B testleri ile kullanıcı ihtiyaçlarını analiz etmek.
- Bilgi Mimarisi ve Kullanıcı Akışı Tasarlamak: İçerik ve navigasyonu, kullanıcıların kolay erişebileceği şekilde düzenlemek.
- Wireframe ve Prototipleme: Figma, Axure RP, Balsamiq gibi araçlarla temel tasarım iskeletleri oluşturmak.
- Kullanılabilirlik Testleri Yapmak: Tasarımın ne kadar verimli olduğunu anlamak için testler ve geri bildirimler toplamak.
- Problem Çözme Becerisi: Kullanıcı deneyimini iyileştirmek için mantıklı ve yaratıcı çözümler geliştirmek.
- Temel Kod Bilgisi (Opsiyonel): HTML, CSS ve JavaScript’in nasıl çalıştığını anlamak tasarım sürecini kolaylaştırabilir.
UI Designer Olmak için Gerekenler
UI tasarımcısı olmak için gerekenler:
- Tasarım Araçlarını Kullanmak: Figma, Adobe XD, Sketch, Photoshop gibi yazılımlar ile görsel tasarımlar oluşturmak.
- Renk Teorisi ve Tipografi Bilmek: Renklerin psikolojik etkilerini ve okunaklı yazı tiplerini doğru şekilde kullanmak.
- Bileşen ve Simge Tasarımı: Butonlar, ikonlar ve diğer arayüz bileşenlerini estetik ve işlevsel şekilde tasarlamak.
- Whitespace Kullanımı: Tasarımları ferah ve okunaklı hale getirmek için yeterli alan bırakmak.
- Etkileşim Tasarımı: Animasyonlar ve mikro etkileşimlerle kullanıcı deneyimini daha akıcı hale getirmek.
- Tutarlı Tasarım Sistemleri Kullanmak: Google Material Design, Apple Human Interface Guidelines gibi standartları takip etmek.
UX Tasarımı Nasıl Yapılır?
UX tasarım süreci; araştırma, planlama, prototipleme ve test aşamalarından oluşur. Başarılı bir UX tasarımı için her adım dikkatli bir şekilde uygulanmalıdır.
1. Kullanıcı Araştırması Yapmak
UX tasarım süreci, kullanıcıların ihtiyaçlarını, beklentilerini ve davranışlarını anlamakla başlar. Kullanıcıların ürünü nasıl kullandığını ve hangi sorunlarla karşılaştığını anlamak için veri toplamak önemlidir. Bu aşamada kullanılan yöntemler:
- Anketler: Kullanıcılara belirli sorular yönelterek ihtiyaç ve beklentileri anlamaya çalışılır.
- Kullanıcı Görüşmeleri: Birebir yapılan görüşmeler ile kullanıcıların deneyimleri hakkında detaylı bilgi alınır.
- Rakip Analizi: Piyasadaki benzer ürünler incelenerek, güçlü ve zayıf yönler belirlenir.
- Kullanıcı Davranış Analizi: Google Analytics, Hotjar ve Crazy Egg gibi araçlar kullanılarak kullanıcıların site veya uygulamadaki hareketleri analiz edilir.
Bu veriler sayesinde hedef kitlenin neye ihtiyacı olduğu ve nasıl bir deneyim beklediği ortaya çıkar.
2. Persona ve Kullanıcı Senaryoları Oluşturmak
Kullanıcı araştırması sonrası elde edilen veriler doğrultusunda farklı kullanıcı profilleri oluşturulur.
- Persona Oluşturma: Gerçek kullanıcıları temsil eden kurgusal karakterler belirlenir. Örneğin; Ali, 30 yaşında bir girişimci ve e-ticaret sitesi kullanıyor. Teknolojiye hakim ama fazla zamanı yok. Ürünleri hızlıca bulmak istiyor.
- Kullanıcı Senaryoları: Kullanıcıların ürünü nasıl kullandığı belirlenir. Örneğin; Ali, online mağazasında bir ürünü hızlıca ekleyip stok durumunu kontrol etmek istiyor. Eğer süreç karmaşıksa memnun kalmayacak.
- Kullanıcı Yolculuğu (User Journey): Kullanıcının ürünü keşfetme, kullanma ve satın alma gibi aşamalardan geçtiği bir harita çıkarılır.
Bu süreç, kullanıcıların deneyimini en iyi hale getirmek için hangi noktaların iyileştirilmesi gerektiğini gösterir.
3. Bilgi Mimarisi ve Kullanıcı Akışı Tasarlamak
Bir ürünün veya web sitesinin yapısı, kullanıcıların içeriğe kolay ulaşmasını sağlamalıdır. Bu nedenle bilgi mimarisi ve kullanıcı akışı planlanır:
- Site Haritası (Sitemap): Web sitesinde veya uygulamada hangi sayfaların olacağı ve nasıl organize edileceği belirlenir.
- Kullanıcı Akış Diyagramları: Kullanıcının bir işlemi tamamlamak için izlemesi gereken adımlar belirlenir. Örneğin; bir e-ticaret sitesinde, kullanıcıların “Ürün Arama → Ürün İnceleme → Sepete Ekleme → Ödeme” adımlarını nasıl takip edeceği planlanır.
Bu aşama, kullanıcıların istedikleri bilgilere kolayca ulaşmalarını sağlayacak şekilde düzenlenmelidir.
4. Wireframe ve Prototip Oluşturmak
Kullanıcı deneyimini tasarlamak için öncelikle wireframe ve prototip hazırlanır.
Wireframe, bir sayfanın temel yapısını gösteren basit ve düşük çözünürlüklü taslaklardır. Kullanıcı arayüzünün ana bileşenlerini belirlemek için oluşturulan bu çizimler, ürünlerin yerleşimi, arama çubuğunun konumu ve butonların düzeni gibi unsurları planlamak için kullanılır. Figma, Balsamiq ve Adobe XD gibi araçlar sayesinde hızlıca wireframe hazırlamak mümkündür.
Prototipleme ise tasarımın interaktif hale getirilerek kullanıcıların deneyimleyebileceği bir model oluşturma sürecidir. Kullanıcılar, prototip üzerinde butonlara tıklayarak sistemin nasıl çalıştığını test edebilir. InVision, Figma ve Axure RP gibi araçlar bu süreçte kullanılarak etkileşimli tasarımlar hazırlanır.
5. Kullanılabilirlik Testleri Yapmak
Hazırlanan prototip, gerçek kullanıcılar ile test edilerek eksikler belirlenir ve geliştirmeler yapılır.
- Gerçek Kullanıcılarla Test: Hedef kitleden seçilen kullanıcılar tasarımı test eder.
- A/B Testleri: İki farklı tasarım karşılaştırılarak hangi versiyonun daha iyi performans gösterdiği ölçülür.
- Geri Bildirim Toplama: Kullanıcıların nerede zorlandığı, hangi adımları anlamakta güçlük çektiği analiz edilir.
- Düzeltmeler ve İyileştirmeler: Test sonuçlarına göre gereksiz adımlar kaldırılır ve deneyim daha akıcı hale getirilir.
Kullanılabilirlik testleri, UX tasarımının en kritik aşamalarından biridir.
6. Tasarımı Geliştirme ve Optimize Etme
Testlerden sonra elde edilen verilerle tasarım sürekli olarak iyileştirilir. Bu aşamada:
- Kullanıcı geri bildirimleri dikkate alınarak tasarım güncellenir.
- Gereksiz veya karmaşık bölümler sadeleştirilir.
- Tasarım geliştiricilere teslim edilir ve kodlama sürecine geçilir.
UX tasarımı sürekli gelişen bir süreçtir. Kullanıcı geri bildirimleri düzenli olarak takip edilmeli ve tasarım gerektiğinde güncellenmelidir.
UI Tasarımı Nasıl Yapılır?
UI tasarımının temel amacı hem estetik hem de işlevsellik açısından kullanıcı dostu bir arayüz oluşturmaktır. Başarılı bir UI tasarımı, kullanıcı deneyimini iyileştirir ve kullanım kolaylığı sağlar.
1. Kullanıcı ve Proje Gereksinimlerini Belirleme
UI tasarımına başlamadan önce projenin hedeflerini, kullanıcı kitlesini ve ihtiyaçlarını anlamak gerekir. Bu aşamada:
- Hedef Kitle Belirlenir: Kullanıcıların yaş aralığı, teknolojiye olan hakimiyeti ve kullanım alışkanlıkları analiz edilir.
- Rakip Analizi Yapılır: Benzer uygulamalar veya web siteleri incelenerek başarılı tasarım örnekleri değerlendirilir.
- Marka Kimliği Göz Önünde Bulundurulur: UI tasarımının renkleri, tipografisi ve görselleri markanın kimliğiyle uyumlu olmalıdır.
Bu aşama, UI tasarımının temelini oluşturur ve kullanıcı odaklı bir yaklaşım benimsemeyi sağlar.
2. Moodboard ve Tasarım Stili Belirleme
Tasarımın genel stilini ve görsel dilini oluşturmak için bir moodboard hazırlanır. Moodboard, UI tasarımının renk paleti, tipografi, ikonlar, butonlar ve diğer görsel öğeleri içeren bir ilham panosudur.
- Renk Paleti Seçimi: Renk psikolojisi dikkate alınarak kullanıcıya uygun renkler belirlenir. Örneğin, bankacılık uygulamalarında güven veren mavi, e-ticaret sitelerinde ise harekete geçirici kırmızı renkler tercih edilebilir.
- Tipografi Seçimi: Yazı fontları, okunabilirliği yüksek olacak şekilde belirlenir. Örneğin, blog sitelerinde serif yazı tipleri (Times New Roman), teknoloji uygulamalarında sans-serif yazı tipleri (Roboto, Open Sans) kullanılabilir.
- İkon ve Görsel Stili: Arayüzde kullanılacak ikonlar, butonlar ve görseller belirlenerek tutarlı bir tasarım dili oluşturulur.
Moodboard hazırlamak, tasarımın baştan sona uyumlu olmasını sağlar.
3. Wireframe ve UI Düzeni Tasarlama
UI tasarımına başlamadan önce temel yerleşim planı oluşturulur. Bu aşamada:
- Wireframe Hazırlanır: UI bileşenlerinin (butonlar, menüler, görseller) nerede olacağı belirlenir.
- Layout Planlanır: Sayfa yapısı, hiyerarşi, içerik sıralaması belirlenir.
- Bileşenler Yerleştirilir: Navigasyon menüsü, arama çubuğu, butonlar, kartlar ve içerik alanları gibi.
Wireframe oluşturmak, tasarım sürecini daha verimli hale getirir ve karmaşıklığı azaltır.
4. Görsel UI Tasarımını Oluşturma
Wireframe tamamlandıktan sonra görsel tasarım aşamasına geçilir. Bu süreçte renkler, butonlar, ikonlar ve diğer görseller detaylandırılır.
- Butonlar ve Etkileşimli Öğeler Tasarlanır: Butonlar göze çarpan ve anlaşılır olmalıdır. Örneğin; “Satın Al” butonu kırmızı, “İptal” butonu gri olabilir.
- Whitespace Kullanımı: Arayüz, ferah ve okunabilir olmalıdır. Kullanıcıyı yormayan bir deneyim sunulmalıdır.
- Görsel Hiyerarşi: En önemli bilgiler vurgulanmalı, gereksiz detaylardan kaçınılmalıdır. Örneğin, e-ticaret sitesinde indirimler büyük ve kalın yazılarla belirtilmelidir.
Bu aşama, UI tasarımının görsel estetiğini tamamlar ve kullanıcı dostu bir deneyim oluşturur.
5. UI Bileşenlerini ve Tasarım Sistemini Oluşturma
UI tasarımının tutarlı olması için tasarım bileşenleri oluşturulmalıdır.
- Buton Stilleri: Varsayılan, üzerine gelindiğinde ve tıklandığında nasıl görüneceği belirlenir.
- Form Elemanları: Giriş kutuları, açılır menüler ve onay kutularının stili belirlenir.
- Bildirimler ve Pop-up Tasarımları: Kullanıcının sistemden gelen mesajları rahatça okuyabilmesi sağlanır.
- İkon Kütüphanesi: UI’de tutarlılık sağlamak için tek tip ikonlar belirlenir.
Bu bileşenler, tasarımın her yerde aynı görünmesini sağlayarak profesyonel bir deneyim sunar.
6. Prototip Oluşturma ve Test Etme
UI tasarımının son aşamalarında interaktif bir prototip hazırlanarak kullanıcı testlerine başlanır.
- Prototipleme: Kullanıcıların butonlara basarak sayfalar arasında geçiş yapabildiği interaktif bir model oluşturulur.
- Kullanıcı Testleri Yapılır: Kullanıcılar prototipi deneyerek geri bildirimde bulunur. Hangi alanların daha iyi çalıştığı ve hangi noktaların düzeltilmesi gerektiği belirlenir.
- A/B Testleri Uygulanır: İki farklı UI tasarımı karşılaştırılarak hangi versiyonun daha iyi performans gösterdiği ölçülür.
Testler sonucunda eksikler belirlenerek tasarımda gerekli iyileştirmeler yapılır.
7. UI Tasarımını Developerlara Teslim Etme
Tasarım tamamlandıktan sonra developerlara teslim edilerek kodlama sürecine geçilir.
- UI Kit ve Stiller Paylaşılır: Renk kodları, fontlar, ikon setleri gibi bileşenler geliştiricilere sunulur.
- Tasarım Dosyaları Verilir: Figma, Sketch veya Adobe XD üzerinden geliştiricilere tasarım dosyaları sağlanır.
- Responsive Tasarım Desteği: Tasarımın masaüstü, tablet ve mobil uyumlu çalışması için geliştiricilerle iş birliği yapılır.
Bu aşamadan sonra UI tasarımı, developer tarafından kodlanarak kullanıcılara sunulur.