Bir site yapmaya karar verdiğinizde mutlaka wireframe oluşturmalısınız. Bu sayede hem SEO performansı için hem de kullanıcı deneyimi için stratejik hamleler yaratabilirsiniz. Tasarım aşamasına geçmeden önce “Wireframe nedir” ve “neden wireframe şema kullanmalısınız?” sorularına cevap bulmalı, sitenizin şemasını oluştururken nelere dikkat etmeniz gerektiğini öğrenmelisiniz. Web tasarım ajansı site tasarımı yapmadan önce bir wireframe oluşturur, oluşturduğu wireframe taslağı üzerinden sizinle detaylı olarak yol haritası paylaşır. Tam bu aşamada ajanstan neler isteyebileceğinizi bilmek veya kendi yaptığınız wireframe çalışmalarını geliştirmek için “Wireframe nedir” sorusuna cevap veriyoruz.
Makale İçeriği
Wireframe Nedir?

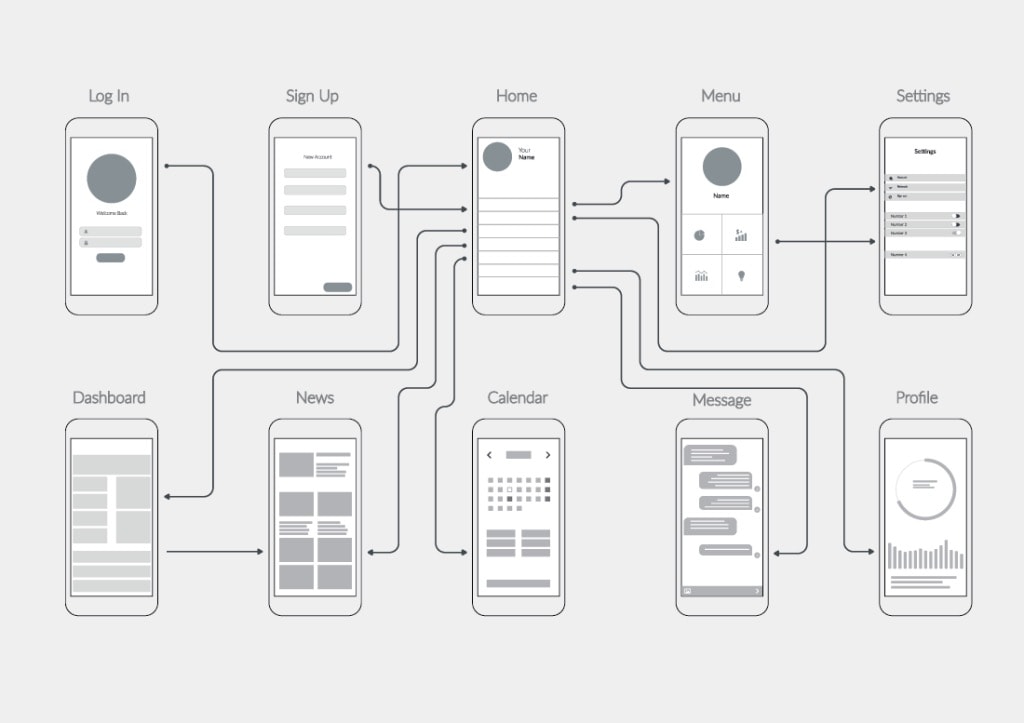
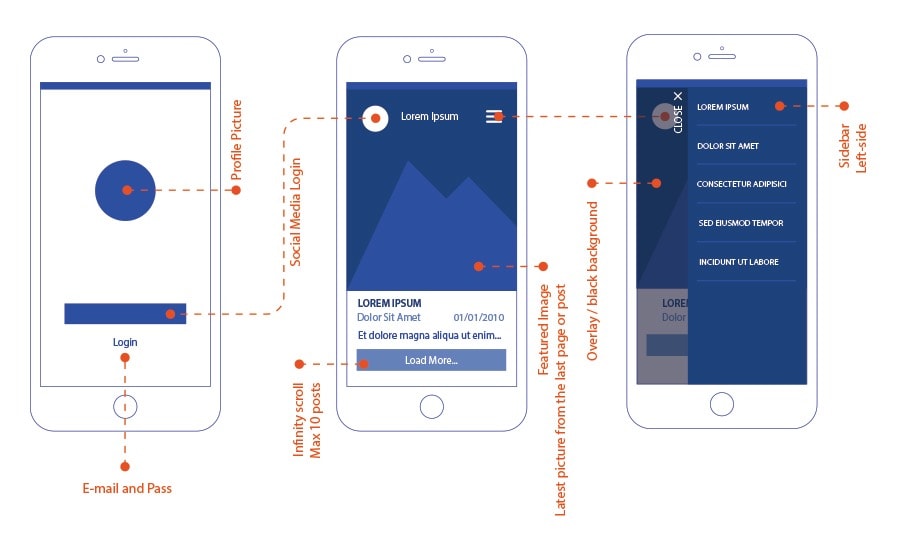
Wireframe nedir? Öncelikle bu soruya cevap bulalım. Wireframe, sistematik bir yapı olan web sitelerinin algoritmalara karşı donanımlı olması için planlı şekilde kurgulanmasını sağlayan şema tasarımı ya da diğer bir değişle taslak çizimleridir. Web sitenizi tasarlamadan önce her zaman önerdiğimiz gibi iyi bir rakip araştırması yapmalı ve bir zihin haritası metodu ile yönlendirmeleri, sayfa sayılarını, mantıksal kurgularını oturtmalısınız. Kabaca belirlediğiniz harita üzerindeki başlıkları tasarımdan önce bir şema ile çizmeli, nerede neyi göstereceğinizi, anasayfanızda neler olacağını, bar ve menü tasarımlarının yerleri gibi detayları belirlemelisiniz. Bunu belirlemek için yapacağınız site tasarım taslağına tasarım şeması, İngilizce karşılığı olarak “Wireframe” denir. Wireframeler farklı ekran senaryolarını gösterir ve fonksiyonellik konusunda tasarımın ana hatlarına öncülük eder.
Wireframe Elemanları Nelerdir?
Wireframe çalışması yaparken kullanmanız gereken bazı tasarımsal diller var. Öncelikle nasıl bir wireframe tasarım yapacağınıza karar vermelisiniz. Yapacağınız şema düşük detaylı mı olacak yoksa yüksek detaylı çizimlerle mi ilerleyeceksiniz? Yüksek detaylı bilgi mimarisi ve navigasyon içeren şemalar daha fazla bilgi sunacağı için sonuç odaklı ve risksiz çalışma sağlar. Düşük detaylı çizimler ise baskın rol oynamayacağınız ama yine de yönlendirici olmak istediğiniz site tasarımları için idealdir. Hangisini tercih ederseniz edin kullanmanız gereken bazı wireframe elemanlar vardır ve onlar olmadan bir web site şeması oluşturmanız etkili olmayacaktır.
Web sitenizin iskelet yapısını oluşturmak için 3 aşamayı tamamlamalısınız;
- Bilgi Tasarımı
- Navigasyon Tasarımı
- Arayüz Tasarımı
Sayfa yapısı içerisinde kullanacağınız tasarım dili, içerik yönetimi vb. konular bu 3 aşama ile belirlenip anlam kazanacaktır. Bilgi tasarımı aşamasında sitenin ön sunumunu yapacağınızı düşünebilirsiniz. İstediğiniz yapının ve bilgi sunum seklinin net şekilde belirlenmesini ve karşı tarafa bunu anlaşılır şekilde sunmanızı sağlayan aşamadır. İkinci aşamada ise navigasyon tasarım gerçekleştirilir. Navigasyon tasarımı sayesinde hangi buton ve metnin hangi sayfaya gideceğini, o sayfaların veya ekranların hangi fonksiyonlara sahip olacağını belirlediğiniz aşama olacaktır. Arayüz tasarım aşaması ile sitenizin geleceğine önemli etki edecek ve diğer aşamalarda belirlediğiniz adımların uygulanabilirliğini sağlayacak çalışmalar yapabilirsiniz. Daha sonraki aşamalarda prototipleme, detaylandırma ve sonuç aşamalarına geçebilirsiniz.
Wireframe Kullanımı
Wireframe için aşamaları anlattık. Şimdi bu aşamaları neden yapacağınıza, wireframe kullanmanın sağladığı avantajlara değinelim. Bir wireframe şeması kullandığınız zaman beklentilerinizi ve fikirlerinizi daha kolay anlatabilirsiniz. Wireframe aşamasında renk, logo ve efekt gibi yan destekler olmadığı için fikrin ham haline yoğunlaşır ve ona göre geliştirirsiniz. Bitmiş bir tasarım üzerinden fikir geliştirmek ya da beyan etmek daha zordur çünkü tasarımsal değerlerin ön plana çıkmasıyla odak noktalar kaçabilir. Ancak şema aşamasında böyle bir risk yoktur bu sayede fikir geliştirme üzerinde detaylı çalışabilirsiniz. Wireframe kullanmak geri bildirim dediğimiz Feedback olaylarını da ortadan kaldırır. Ön onay ve yol alma hızı için çok önemli olan Feedback aşamasında daha hızlı karar verebilir, onay alabilir veya geliştirici ekibe hız kazandırabilirsiniz.
Sitenizin wireframe haritasını oluşturduktan sonra eksik yanları veya yanlışları hızlıca gözlemleyebilirsiniz. En çıplak hali ile sitenizi görecek olmak size ileriye dönük faydalar sağlayacaktır. Web site tasarımında fikir geliştirme aşaması genellikle wireframe noktasında gerçekleşiyor. Navigasyon, işlevler, sayfalar ve butonlar; hepsini netleştirip etkili bir tasarım mimarisi oluşturun. Böylece web sitenizin daha etkili ve planlı olduğunu göreceksiniz.
Wireframe Oluştururken Dikkat Edilmesi Gerekenler
Wireframe oluşturma sürecinde tasarımın işlevselliğini ve kullanıcı dostu olmasını sağlamak için belirli prensiplere dikkat etmek gerekir. Wireframe oluştururken göz önünde bulundurulması gereken en önemli noktaları detaylı şekilde inceleyelim.
Amaç ve Hedefleri Belirleyin
Wireframe tasarımına başlamadan önce, projenin temel amacını ve hedeflerini net bir şekilde belirlemek önemlidir. Web sitesi veya uygulama, hangi kullanıcı sorunlarını çözecek, hangi ihtiyaçları karşılayacak ve nasıl bir deneyim sunacak? Bu soruların yanıtları, tasarımın temel taşlarını oluşturacaktır. Kullanıcıların siteyi nasıl kullanacağını ve hangi aşamalardan geçeceğini belirleyerek, wireframe sürecini daha verimli hale getirebilirsiniz. Ayrıca projenin nihai hedefleri doğrultusunda wireframe’in detay seviyesini belirlemek de kritik bir adımdır.
Kullanıcı Deneyimini Ön Planda Tutun
Wireframe tasarımında en önemli unsurlardan biri, kullanıcı deneyiminin merkezde olmasıdır. Kullanıcıların beklentilerine uygun bir tasarım oluşturmak için kullanıcı yolculuğunu (user journey) iyi analiz etmek gerekir. Navigasyonun kolay anlaşılır olması, hızlı erişim sağlanması ve kullanıcıların ihtiyaç duyduğu bilgilere zahmetsizce ulaşması önemlidir. Kullanıcı geri bildirimlerini ve kullanım senaryolarını dikkate alarak, tasarım sürecinde kullanıcı odaklı çözümler geliştirebilirsiniz.
Basit ve Anlaşılır Olmasını Sağlayın
Wireframe, bir tasarımın en temel halini yansıtmalıdır. Bu nedenle aşırı detay eklemek yerine işlevselliğe ve düzenin basit olmasına odaklanılmalıdır. Karmaşık görseller, gereksiz öğeler veya fazla metin kullanmak, wireframe’in amacını gölgeleyebilir. Temel öğelerin yerleşimini belirleyerek, projenin genel yapısını sade ve anlaşılır bir şekilde sunmak, tasarımın ilerleyen aşamalarında işleri kolaylaştıracaktır. Kullanıcıların temel görevlerini hızlıca tamamlamasına olanak tanıyacak pratik ve sezgisel bir düzen oluşturmak, wireframe’in başarısını artıracaktır.
Hiyerarşiyi Netleştirin
Bilgi mimarisi ve içerik hiyerarşisi, wireframe sürecinin en önemli bileşenlerinden biridir. Kullanıcıların sayfa içerisindeki önemli bilgileri hızla fark edebilmesi için görsel bir düzen oluşturulmalıdır. Başlıklar, alt başlıklar, ana içerik alanları ve yan menüler arasındaki ilişkiler net bir şekilde belirlenmelidir. Öncelikli içerikleri üst sıralara yerleştirmek ve kullanıcıların dikkatini çekmek için hiyerarşik yapıyı mantıklı bir şekilde organize etmek, kullanıcı deneyimini olumlu yönde etkileyebilir.
Izgara (Grid) Sistemi Kullanın
Wireframe tasarımında grid sistemi kullanmak, öğelerin düzenli ve uyumlu yerleştirilmesini sağlar. Grid yapısı, sayfa üzerindeki bölümlerin dengeli ve tutarlı olmasına yardımcı olur. Bu sistem sayesinde içerik ve görsellerin hizalanması kolaylaşır, tasarım daha profesyonel ve estetik bir görünüm kazanır. Ayrıca farklı ekran boyutlarında esnek bir yapı oluşturmak için responsive tasarım ilkeleriyle uyumlu bir grid sistemi tercih edilmelidir.
Navigasyonu Mantıklı Şekilde Kurgulayın
Kullanıcıların sayfa içinde rahatça gezinebilmesi için navigasyonun net ve sezgisel olması gerekir. Ana menü, alt menüler ve yönlendirme butonları, kullanıcının aradığı bilgilere hızlı erişmesini sağlamalıdır. Karmaşık ve kafa karıştırıcı menüler, kullanıcı deneyimini olumsuz etkileyebilir ve ziyaretçilerin siteden ayrılmasına neden olabilir. Menülerin sıralaması, kullanıcıların en sık ihtiyaç duyduğu içeriklere göre belirlenmeli ve gezinme süreci olabildiğince akıcı hale getirilmelidir.
Görsel Hiyerarşiye Dikkat Edin
Wireframe, görsel unsurların sayfadaki önem sırasını belirlemek için kullanılır. Kullanıcıların en çok dikkat etmesi gereken bölümler, daha büyük, koyu veya belirgin bir şekilde tasarlanmalıdır. Örneğin, başlıklar ve CTA’lar daha büyük ve dikkat çekici olabilir. Kullanıcıların göz hareketlerini takip eden bir düzen oluşturmak, web sitesinin kullanım kolaylığını artırabilir. Görsel ağırlık ve kontrast gibi faktörleri göz önünde bulundurarak, önemli unsurları öne çıkarmak gerekir.
Boşlukları (Whitespace) Doğru Kullanın
Boşluk kullanımı, tasarımın ferah ve okunabilir olmasını sağlayan önemli bir faktördür. Öğeler arasındaki yeterli boşluklar, kullanıcıların içeriği daha kolay taramasına yardımcı olur. Karmaşık ve sıkışık tasarımlar yerine her öğeye yeterli nefes alma alanı tanıyarak, sayfa düzenini daha düzenli ve anlaşılır hale getirmek mümkündür. Whitespace kullanımı, yalnızca estetik bir kaygı değil, aynı zamanda işlevsellik açısından da kritik bir öneme sahiptir.
Tutarlı Tipografi ve Renkler Seçin
Wireframe aşamasında yazı tipi seçimleri ve renk paleti konusunda bir ön çalışma yapmak faydalıdır. Kullanıcıların kolayca okuyabileceği, tutarlı bir tipografi hiyerarşisi oluşturmak, metinlerin net ve anlaşılır olmasını sağlar. Başlıklar, gövde metni ve butonlar için belirlenen yazı tipleri arasında uyum olmalıdır. Renk seçimleri de kullanıcı deneyimini doğrudan etkileyen bir faktördür. Ana renklerin ve yardımcı renklerin kullanımını planlamak, tasarım sürecinin sonraki aşamalarında işleri kolaylaştıracaktır.
CTA’ları Vurgulayın
Kullanıcıları belirli bir eyleme yönlendirmek için çağrı düğmelerinin (CTA) tasarımı oldukça önemlidir. Butonların konumu, rengi, boyutu ve metni, kullanıcıların tıklama eğilimini doğrudan etkileyebilir. Wireframe sürecinde CTA’ların dikkat çekici bir şekilde yerleştirilmesi, kullanıcı akışını doğru yönlendirmek açısından kritik bir rol oynar. Örneğin, “Hemen Satın Al” veya “Daha Fazla Bilgi Al” gibi butonlar, sayfanın stratejik noktalarına konumlandırılmalıdır.
Gerçek İçerik veya Lorem Ipsum Kullanın
Wireframe sürecinde içeriklerin nasıl yerleşeceğini görmek için ya gerçek metinler ya da Lorem Ipsum gibi geçici metinler kullanılmalıdır. Gerçek içerik kullanmak, tasarımın işlevselliğini test etmek açısından faydalıdır, ancak proje erken aşamalardaysa Lorem Ipsum da tercih edilebilir. Önemli olan, metinlerin tasarıma nasıl uyum sağlayacağını görmek ve düzenlemeleri buna göre yapmaktır.
Mobil ve Masaüstü Uyumluluğunu Göz Önünde Bulundurun
Günümüzde web siteleri ve uygulamalar, farklı cihazlarda sorunsuz çalışacak şekilde tasarlanmalıdır. Bu nedenle wireframe oluştururken mobil uyumluluğa öncelik verilmelidir. Mobilde menülerin nasıl görüneceği, buton boyutlarının uygunluğu ve içeriklerin ekran boyutlarına nasıl uyum sağlayacağı düşünülmelidir. Mobil öncelikli bir yaklaşımla tasarım yapmak, kullanıcı deneyimini daha verimli hale getirebilir ve daha geniş bir kitleye hitap etmeyi kolaylaştırır.
En İyi WireFrame Araçları
Websiteniz için şema çizmeye karar verirseniz bunu el çizimleri ile kolaylıkla yapabilirsiniz. Ancak el çizimleri yerine programlar tercih etmeniz de mümkün. Birbirinden yaratıcı programlarla hem hızlı şemalar hazırlayabilir hem de ekip arkadaşlarınızla paylaşabilirsiniz. Ayrıca şema tasarım aşamasından sonra prototipleme ve mockup ile harika sunumlar yapabilirsiniz. İşte sizin için seçtiğimiz en iyi şema araçları; Balsamiq, UXpin, Whimsical, MockPlus. Bu araçlar sayesinde fikirlerinizi kolaylıkla şemalaştırabilirsiniz. Ekiplerinize paylaşmak ve farklı zamanlarda üzerine çalışmak için senkronize çalışma imkanı da sunan araçlarla keyifli bir süreç geçirebilirsiniz. Şema araçlarından birini tercih etmeden önce size ve ekibinize uygun versiyon keşfetmeye, birçok araç deneyerek en uygun olanı belirlemeye özen gösterin. Bazı araçlar kullanım aşamasında teknik bilgi gerektirebilir. Eğer araç kullanma konusunda tereddütleriniz varsa önce kalem ile çizim yaparak kendinize taslak hazırlayabilir sonra araçlarla dijital ortama dökebilirsiniz.
Neden WireFrame Kullanımına İhtiyacınız Var?
Tasarım yapmaya karar verdiğinizde wireframe kullanmanızın birçok avantajı vardır. Wireframeler sayesinde fikirlerinizin daha kolay anlaşılmasını sağlayabilirsiniz. Soyut haritalar sayesinde sadece fikirlere odaklanabilir ve ekibinizle geliştirme çalışmaları yapabilirsiniz. Revize taleplerini an aza indirmek ve hızlı ilerlemek için de oldukça avantajlıdır. Bir fikri veya yol haritasını şemalaştırdığınız zaman eksik noktaları belirlemek ve geliştirmek daha kolay olacaktır. Şemalarda istediğiniz özellikleri belirlerken makul bir bütçe planlaması yapabilir veya bütçenize göre özellikler ekleyebilirsiniz. Hem hızlı hem de ekonomik çözümler üretebilmeniz için en etkili yol tüm aşamaları ve sayfaları şemalaştırmaktır. Ayrıca kendiniz çizmek isterseniz hiç bütçe ayırmadan tüm bu avantajları elde etmiş olursunuz. İhtiyaçları karşılama oranınızı, fayda sağlayan taraflarınızı, dezavantajlarınızı ve önceliklerinizi belirlemeniz için mutlaka wireframe tekniğini kullanmanızı tavsiye ederiz. Profesyonel bir web sitesine ihtiyacınız olduğunda mutlaka profesyonel sunucu yönetimine de ihtiyacınız olacağını düşünmekteyiz. Tüm web ihtiyaçlarınız için bizimle iletişime geçebilirsiniz.